
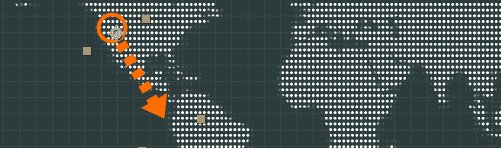
前言:上图是我在Dribbble上看到的小动效,因为觉得这个做起来虽然简单,但是涉及的知识点还是比较多的,所以就写了这篇教程。
准备工作:
1.一张黑白通道的世界地图
2.安装插件plexus
(素材和插件可以网上找到的)
借助插件plexus制作点状地图。
1.导入素材,新建尺寸1280*720,时长为10秒以上的合成。
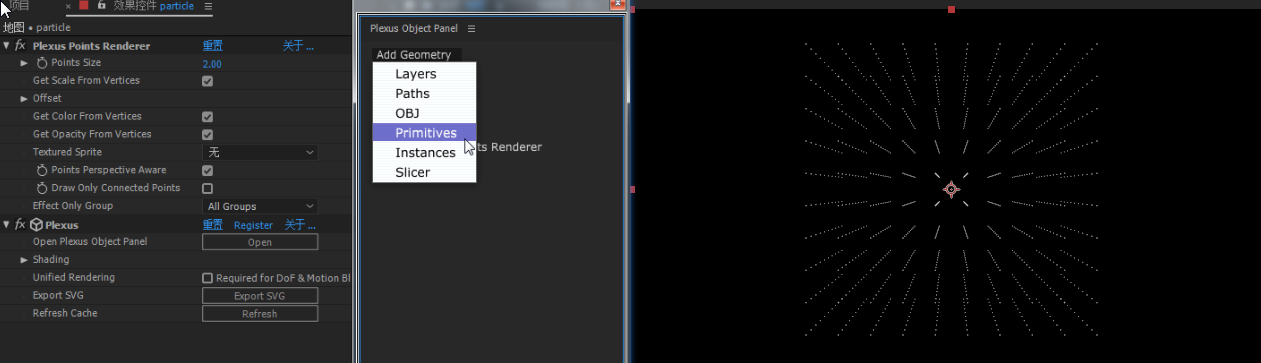
在合成中新建纯色层,命名为particle,并添加plexus。
在弹出的对象面板(Plexus object panel)中点击添加几何体(add geometry),选择基元(primitives),得到下图效果:

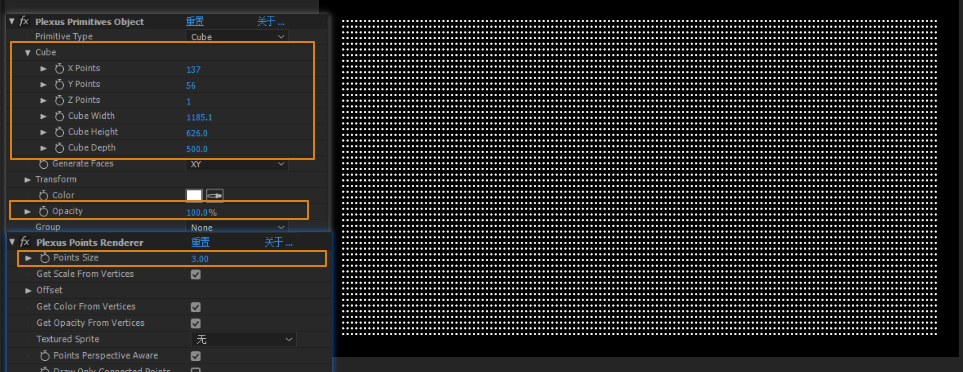
2.调节基元对象中立方体(cube)的参数,增加XY轴上点的数量,Z轴上的点数调节为1,同时要调节立方体长宽进行匹配,点的大小和密度自行把控。
点的尺寸(point size)同样需要根据情况进行调节,透明度(opacity)增加到100。以下参数仅供参考:

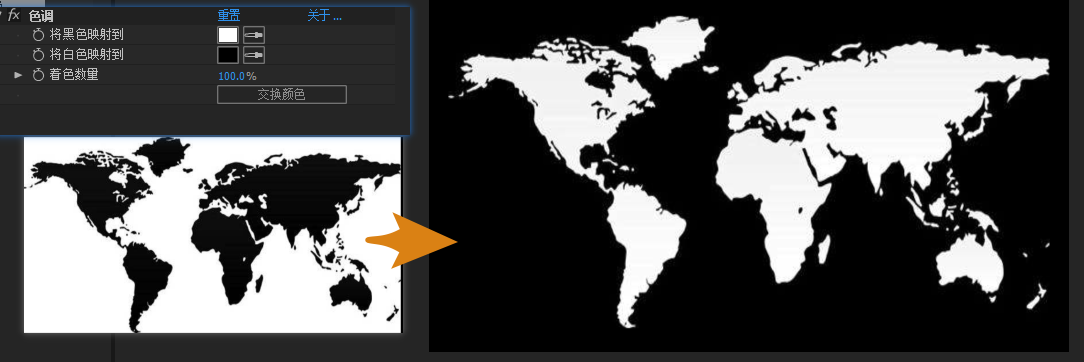
3.处理地图素材。将地图拖动到合成当中,添加色调(Tint),让陆地部分变成白色,点击交换颜色即可,得到下图效果作为遮罩:

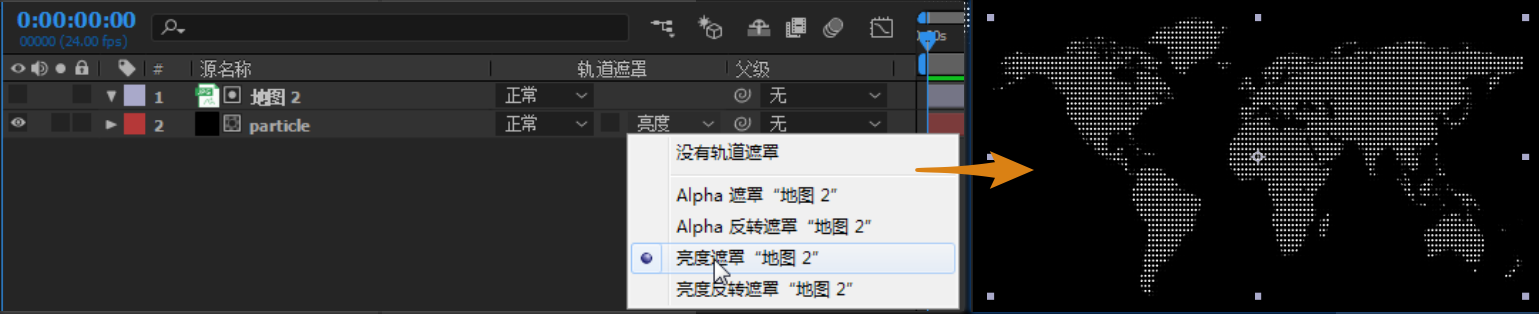
4.点击particle层上的TrkMat选择遮罩类型——亮度遮罩,得到如下效果:

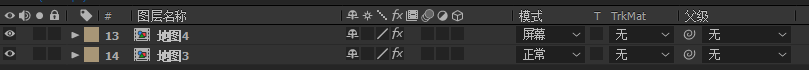
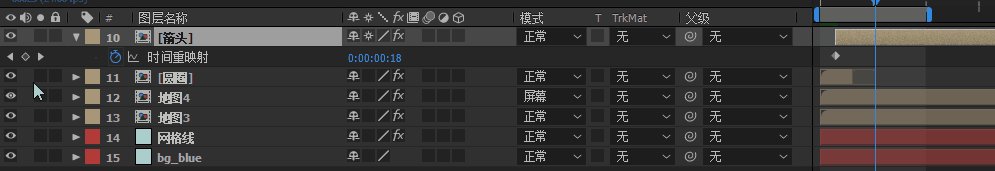
简析:到这基本形态出来了,但是我感觉地图不够亮,所以给particle层添加了发光效果,将发光半径减小到0,避免画面糊掉。效果仍然不明显,于是将地图遮罩和particle预合成为地图3,再复制一层置于上方,叠加模式改为屏幕。

5.新建一个纯色图层作为背景,命名为bg_blue,降低背景透明度,让点状地图凸显出来。
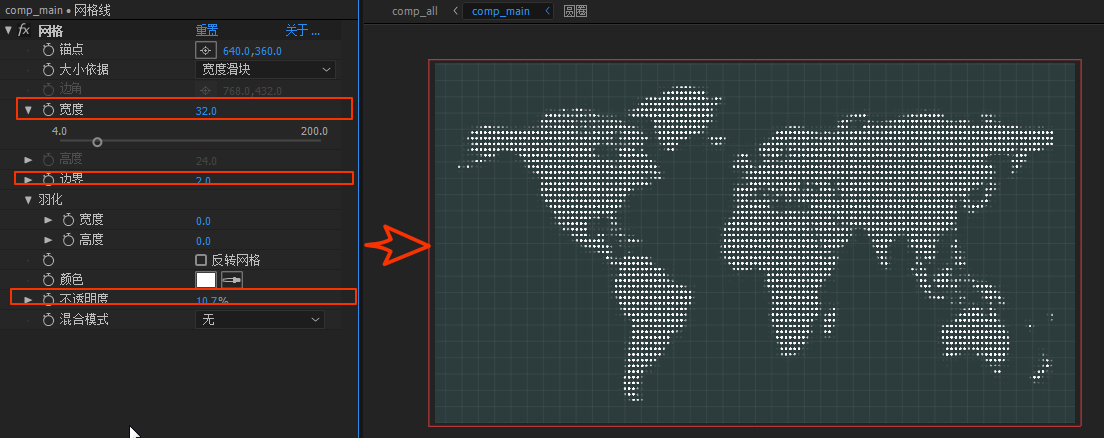
简析:因为觉得背景太单调了,所以又添加了一个纯色图层,赋予一个网格生成效果,降低网格的粗细和宽度、不透明度数值,避免大面积的网格抢掉了地图的风头。得到如下效果:

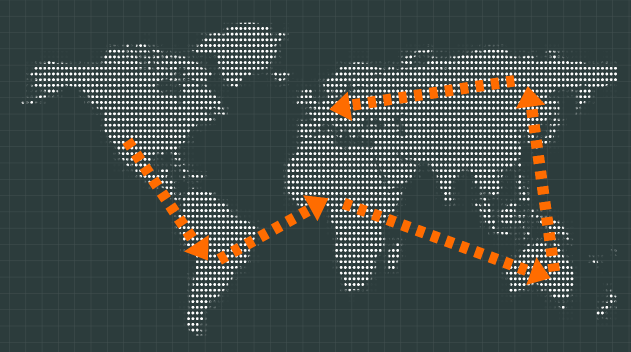
点状地图部分制作完成。
Tip:调节参数的时候,按住CTRL是以0.1为步幅进行调节,按住ALT是以1为步幅进行调节。PR当中也是也一样!
利用形状工具制作动态圆点和箭头
1.新建一个尺寸300*300,时长5秒的合成,制作动态圆点。
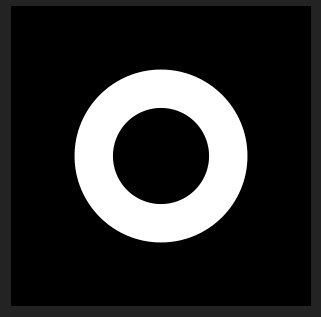
在合成当中,用椭圆工具绘制一个圆形(按住shift绘制正圆),然后做圆形的缩放动画,从0开始放大,不超过合成大小即可(超过也没关系哈哈哈你随意)。
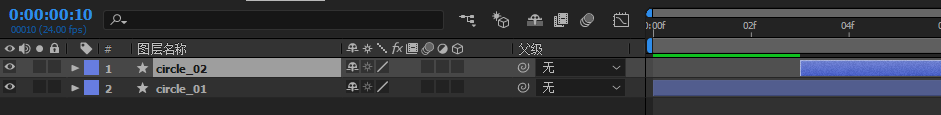
接下来 CTRL +D 复制一层放在上面,选中该图层按住ALT +PG DN(翻页键)三次,将图层的时间向后偏移3帧:

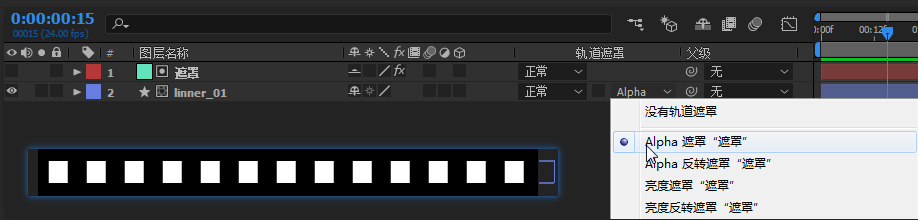
然后同样点击下面图层的轨道遮罩,将遮罩类型选择为alpha 反转遮罩。得到如下效果:

2.新建一个尺寸1000*300,时长10秒的合成,制作箭头。
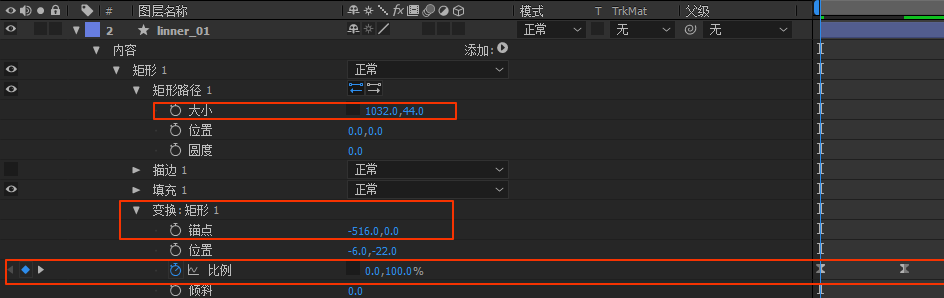
使用矩形工具绘制出一个与合成长度相当的矩形,并将变换:矩形1中的锚点移动到矩形的左端,移动距离就是矩形长度除以2,数值前加负号[-],锚点就会移动到左端了:

接着找到下面的比例,取消等比缩放,对横向缩放K一个从0-100的关键帧动画,得到如下效果:

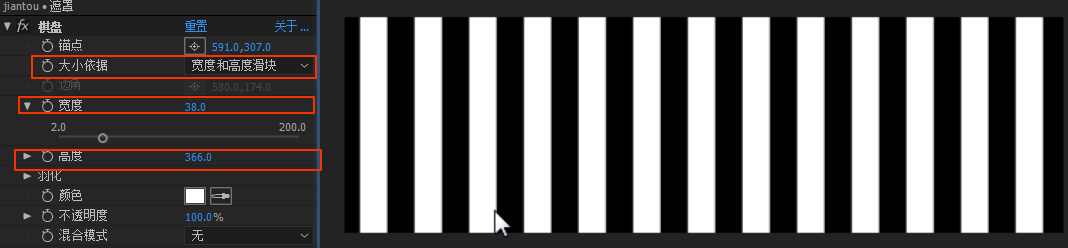
3.做虚线效果。新建一个纯色图层,添加一个棋盘效果,大小依据选择高度和宽度滑块,调整宽度和高度到如下状态:
选择任意一个轨道遮罩模式,就得到虚线效果了:

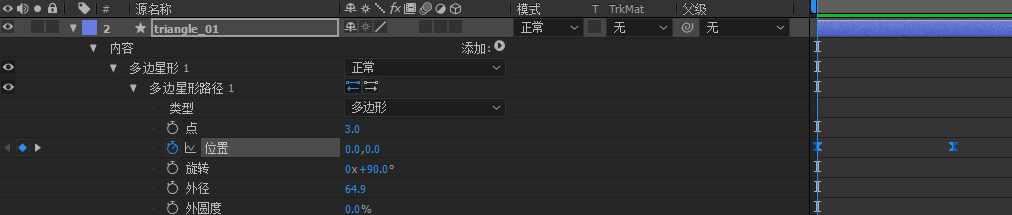
4.再用多边形工具绘制一个三角形,让其从左到右运动,在位置和节奏上匹配虚线。

如果你的虚线关键帧有缓入缓出,那么三角形的关键帧也应当缓入缓出,节奏才能匹配上:

圆点和箭头的动画都做完之后再添加填充或者色调,将白色修改成想要的颜色即可。
Tip:使用多边形或者星形工具绘制图形的时候,按住鼠标左键不放,滑动鼠标中键可以调节点的数量。
进行总的合成
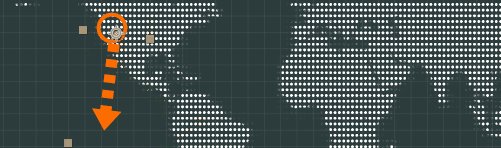
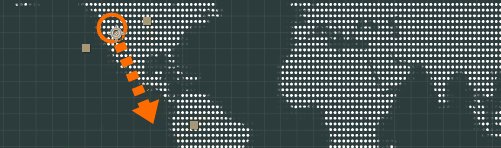
1.将动态圆点的合成拖入到地图的合成当中,缩放到合适大小,移动到需要出现的位置。下一个圆点复制调整位置即可。
2.同样将箭头合成拖入到合成当中,可以适当缩小箭头的宽度,匹配圆点的大小。快捷键Y,将锚点移动到箭头尾部,这样调节箭头方向更方便。

3.调节圆点和箭头的起始时间,让起始的圆点放大时箭头出现,箭头到达的时候结束圆点开始放大。
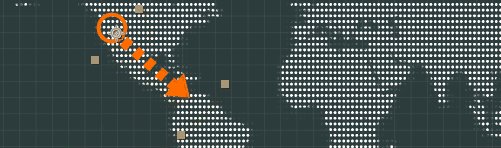
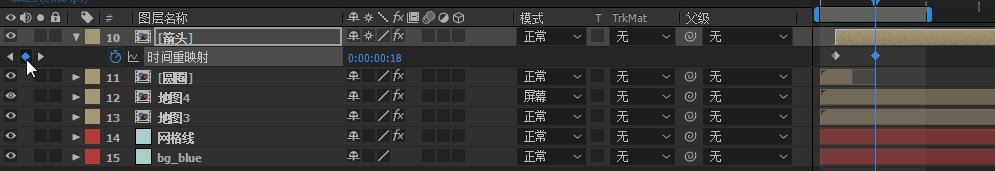
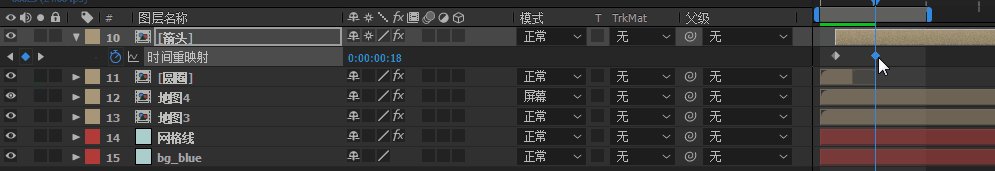
箭头到达的时候需要让箭头静止,因此需要给箭头的合成添加时间重映射,在箭头到达下一个圆点的时间点上添加关键帧,按住CTRL+ALT+鼠标左键单击一次,让关键帧切换为定格帧:

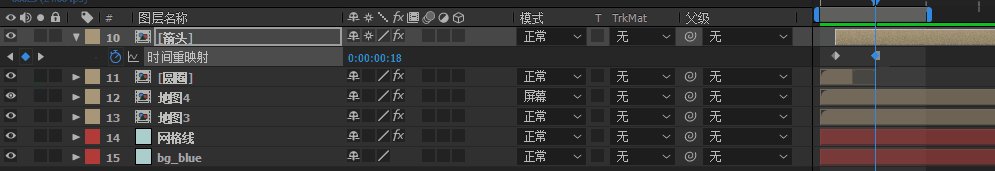
后面的箭头如法炮制即可:

制作地球转动效果
1.新建一个800*800,时长15的合成。
将做好箭头动画的地图合成拖入到该合成当中。给地图合成添加一个透视效果CC Sphere:

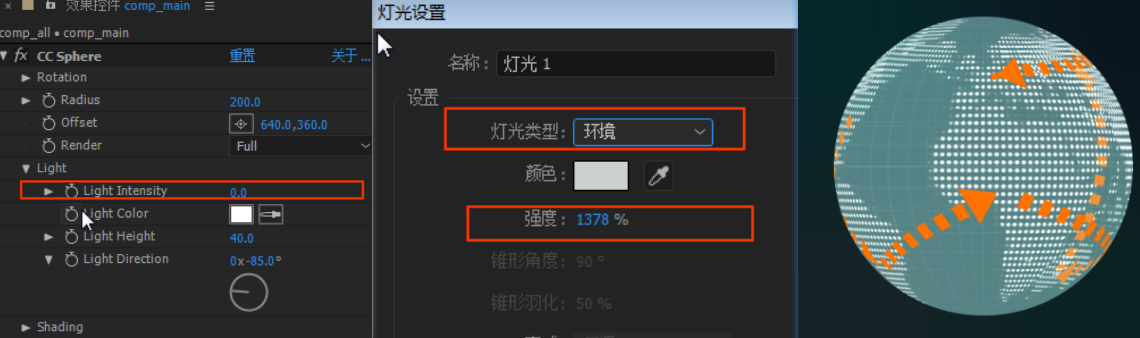
2.将CC Sphere的灯光强度(light intensity)调节为0,在合成当中另外添加一个类型为环境的灯光,颜色调节为偏蓝的白色,强度加大,得到如下效果:

简析:因为当前的球体并不是真三维,开启3D开关旋转发现仍旧是一个面片,所以是不能直接对球体制作旋转动画的,只能对CC Sphere中的XYZ三个轴的旋转进行K帧。
3.操作方式参考下图。
地球转动整体的节奏是,当箭头到达下一个目标点的时候,地球旋转一次。
旋转的轴向并不是统一的,有时候只需要旋转Y轴,有时候需要两个或者三个轴向配合旋转,K帧完成记得全选所有关键帧,按F9进行缓动:

做完这一步整个动效完成!
PS:最后我还做了一个深蓝色渐变的背景层,因为深蓝色相比黑色更为深邃一点。
以上部分操作步骤不止一种方式。
比如地图遮罩的制作,因为本身就是黑白的,不用反转过来也是可以的,应用到轨道遮罩的时候选亮度反转遮罩就好了,只不过可能还需要对遮罩的边缘进行调整。
比如虚线箭头的制作,我用我认为最简单的方式。其实还可以用矩形描边来制作,只是需要调整的步骤比较多,就不作介绍了。
案例中我一共用到三次轨道遮罩,每次制作遮罩的方式都不同,分别为网上下载素材(点状地图),用形状工具绘制(圆点),用纯色层加效果(箭头)。
整个动效看起来非常简单,但是涉及到的知识点还是比较多的,归纳如下:
1.插件plexus的应用;
2.使用色调(Tint)和填充修改图像颜色;
3.轨道遮罩的应用;
4.使用网格增加背景细节;
5.图形工具的应用;
6.时间重映射制作帧定格效果;
7.灯光工具的应用。
学习案例的目的不能是只学案例,要在案例当中学到知识和技巧,并进行活学活用才是最重要的。如果你学到了,那就转发给更多的朋友跟你一起进步。
购买新课程
+20 明狮币
每日网页登陆
+5 明狮币
课程提问
+10 明狮币
发布信息&评论
+5 明狮币

明狮交流群

明狮交流群
文明上网理性发言,请遵守明狮网评论发布协议